The Best eCommerce Templates for Squarespace
In my recent post all about what it costs to start an eCommerce website in 2021, I touched on one of the bigger variables: your website template. And it’s not just the actual Squarespace template cost that you need to consider when deciding which one to go with; it’s important to factor in how closely the template design is to your vision for the finished look & feel of your site as that will impact the time and resources needed to get there, whether on your own by hiring a designer/developer to work on things for you. On Squarespace, you have the option of choosing one of the built-in templates or buying one from a third-party seller. I’ll break down the pros and cons including some of my faves in each category! If you’re looking for more on how to decide or what to look for in a template, definitely check out this post as well: How to Pick the Right Squarespace Template for Your eCommerce Site.
Built-In Templates
As I’ve mentioned before one of the strongest selling points of Squarespace is that the templates are all modern-looking and stylish (and free!). Another bonus is that all templates have the same functionality so you can’t really go wrong by choosing one and then making changes later. I still think it’s worth it though to select a strong contender from the start to save time and money in the long run and help you be able to launch faster. Check out the details for my three favorite built-in Squarespace templates for eCommerce!
Crosby
What I like:
Don’t let the darkness of Crosby dissuade you from selecting it for your eCommerce site! Colors are super easy to change! The reason why I think this is one of the better starting point templates for eCommerce is because I just love the home page layout! I love that you get an overview of everything followed by links to some popular shop categories. I like that it’s both informational (links to blog posts) and transactional (gift cards!). It’s nicely organized and would be easy to customize to suit pretty much any type of shop.
What I would add/change:
I would definitely add some shop categories and a filter to the shop page so that people can drill into the exact items they’re looking for faster. I also hate dead ends on websites (I know that this is just a demo, but still!) - so I would make sure that all the non-shop pages like the blog and the About pages all have links to relevant areas of the shop to keep people moving in the right direction.
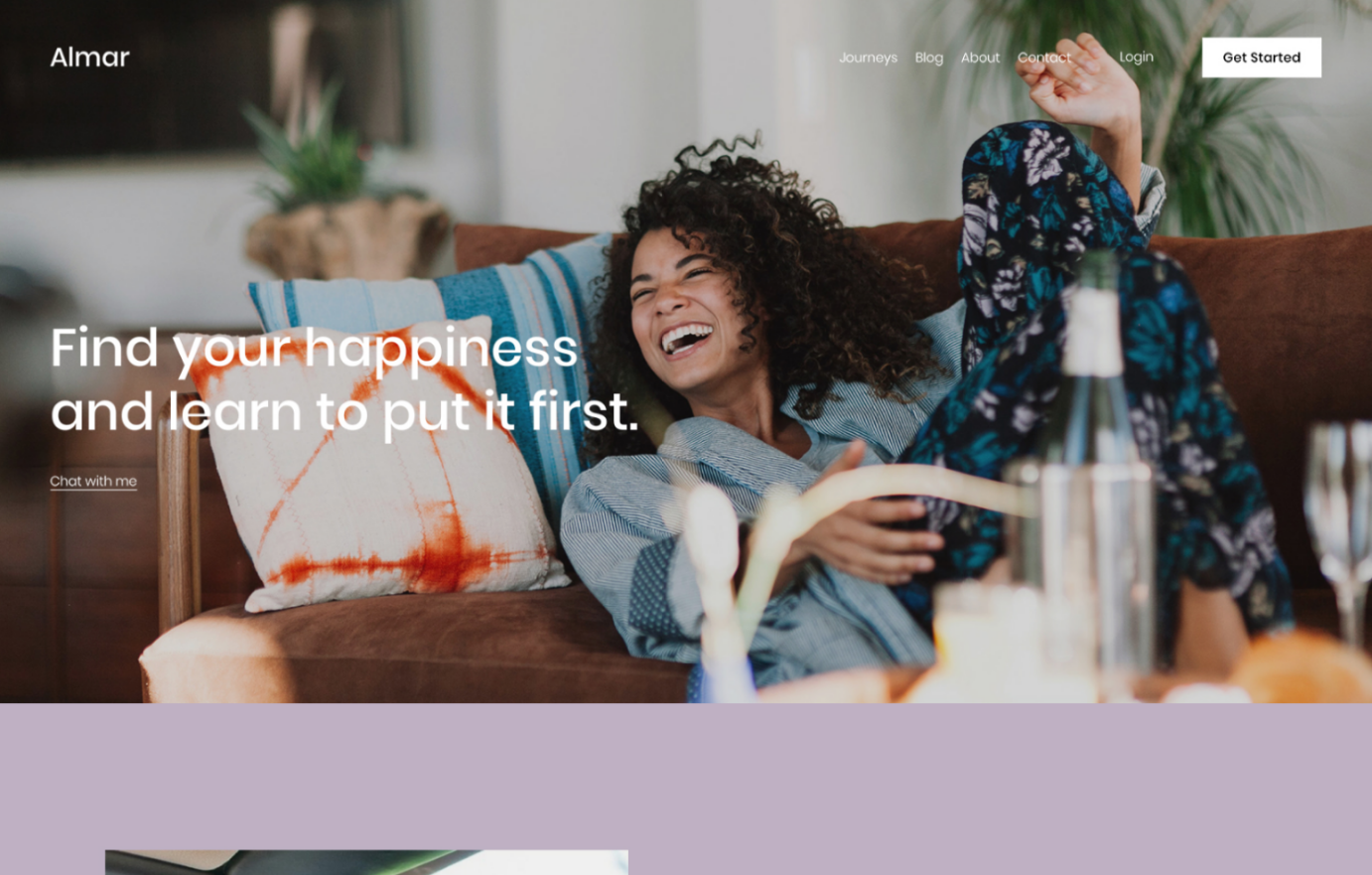
Almar
What I like:
Almar is just clean and fun right out of the box! The “Get Started” page the demo has would make a great home page layout for a service-based business or shop with only a few items. If you had a larger store, adding links to the home page to shop categories or sections with summary blocks of new products would be a great way to tell your story + get people shopping. I also like that there is a consistent and clear call-to-action: booking a free 30 minute call. For a more traditional take, this could become a link to your most popular product(s) or a special offer that you’d like to highlight.
What I would add/change:
I’m not a fan of vague-ly titled web pages so I would definitely rename the “You” page to something more clear and direct. If this was the site for a real shop, I would also make sure that the contact page has a form on it since that’s an important feature for online shoppers. I would also be sure to add an FAQ page since those are invaluable to an eCommerce website!
Myhra
What I like:
The Myhra template is a hidden gem! It really showcases all that a small business owner can do on their Squarespace website; the fictitious Myhra offers coaching and consulting, online courses, live events and has an interesting blog! She could definitely add a little shop of food-related merchandise and I’d be a customer 😂 What I think is really working here is that the navigation makes it so easy to see all that is offered at a glance and even though there are lots of options and ways to interact with this site, I’m not overwhelmed at all.
What I would add/change:
I would turn the blog categories for the seasonal recipes and menus into clickable filters so that people could easily find, say, all fall recipes with blueberries, for example. If this site had a shop I would also make sure to feature products from the shop in each of the posts and then link to them with product blocks. I also love that when I land on each of the pages for things like Services and Coaching that I can see all the options but it might be even better to also add the individual offerings to a drop down menu so that a user could jump to them right to them instead of having to click twice.
Third-Party Templates
If you’re looking for a little more style and something that’s kind of a “step-up” from having to work on making the most of a standard template yourself, it may be worth it to invest in a paid Squarespace template. There are lots of people out there selling Squarespace templates these days and with most templates well under the $500 mark, this is an economical option if you’re not able to go all-in with a dedicated web designer.
Of all the options out there, I think it’s important to choose one that has an established reputation and provides great customer service. I recommend either GoLiveHQ or Ghost Plugins because they win on both of these fronts. GoLiveHQ templates tend to be a little more feminine/playful in style and Ghost is a little more modern/trendy.
Both work in pretty much the same way; upon purchase, your chosen template will be installed into your Squarespace account as a new trial site. You don’t have to watch hours of training videos, understand how to code, or need to be super techy to make the most of them… although just like with standard Squarespace templates, I would definitely recommend making tweaks as needed to suit your brand and make your site unique. You’d be surprised how just some easy style updates via the built-in Squarespace style editor to colors and fonts will help make your site feel like you! Here are some of my faves!
Club Collective by GoLive
What I like:
This template would go so well with Squarespace’s new Member Areas feature! It’s got some of the signature GoLiveHQ style but I think it could still be easily customized to fit a different theme or color palette and look just as good! The interesting thing about this template is that it’s really just a one-pager - every except the “Get Started” page is just a section on the home page that’s linked to in the top navigation. This is a great idea if you only have one signature product or call-to-action that you need to focus on since it just drives everyone right down all the main info they need without even needing to click! I also really like the “pricing table” section on the homepage! If you have a more traditional “shop” this template may not be for you but I think it’s got great style and structure for a modern, service-based business owner looking to sell a membership or course.
What I would add/change:
I would pay attention to how long the top navigation words/phrases are since they stack onto a second line when I view the demo on my laptop and that kinda drives the organizational freak in me a little nuts 🙃 Beyond that, I would really just focus on making sure all the unique backgrounds and graphics scale well on mobile since that can be one of the tricks to making sure this type of design works for all users.
Mint by Ghost Plugins
What I like:
This template perfectly shows how to take an average Squarespace template and bump up the design factor big time with a little CSS and some creative layouts. The demo is set up to showcase a shop with just a few signature products or subscriptions but it would work just as well for a shop with more products that also wanted room to tell their brand story with a little flair. I especially love the contact page layout because it combines typical contact info plus some room for FAQs - such a great idea! Another strong point is the super organized footer - web visitors are used to heading to that space to find all the links!
What I would add/change:
There’s not a lot I would change about the general page layouts (unless the content just called for something different, of course!) but I can understand how if you’re checking this template out you might be concerned about the graphic dot background and some of the color/gradients that are used because they’re definitely not a match for everyone’s brand! Luckily, these are both super easy swaps - the dots are just an image background and the gradient can be controlled with CSS or removed if that’s just not your style.
Save 10% off any Ghost template with discount code: KRISTINENEIL
Harvest by Ghost Plugins
What I like:
This is a Squarespace template that does not look like a Squarespace template! I just love its style and TBH I would totally dine at this restaurant! 😋 It takes advantage of some current web design trends that will make your restaurant, cafe, or local shop really stand out: bold typography, bright color blocking, and some unique elements like the vertical navigation on the side. I also really like the way the template handles a brand with multiple locations - they’re organized nicely in the footer and have a great dedicated page for them as well. The primary call to action is clear (book a table!) but the secondary actions like connecting on social media are also inviting. My final favorite thing about this Squarespace template is that the menus are super engaging; digital menus are a trend that is NOT going anywhere and they are guaranteed to be mobile friendly!
What I would add/change:
In the real-life version of this site, I would work to build out the menus even more. I love the idea of the menu items having photos so I would just make dedicated pages that are similar in layout to the one they use in the demo version for all the different areas of my menu. The only other thing I would possibly add is a secondary button to the top for ordering online - these are both important CTAs and online ordering is an awesome feature to be able to highlight!
Save 10% off any Ghost template with discount code: KRISTINENEIL
Final Thoughts
Takeaways: you can’t really go wrong with any of the free templates offered by Squarespace. They all look great and offer the same functions and features. You may need to pay a little more to have a web designer or developer help you get the most out of one of the designs. If you’re looking for something even more unique and are looking to cut down development time and costs, try a paid template from a trusted source like one of those I mentioned above. This can be a great compromise between a fully unique design and a generic template and get you to launch day quickly!